What is Parallax Scrolling?
Wikipedia defines Parallax scrolling as a special scrolling technique in computer graphics, wherein background images move by the camera slower than foreground images, creating an illusion of depth in a 2D video game and adding to the immersion.[1]
The technique grew out of the multiplane camera technique used in traditional animation[2] since the 1930s, and was popularised in video games by the 1982 arcade game Moon Patrol.[3][4]

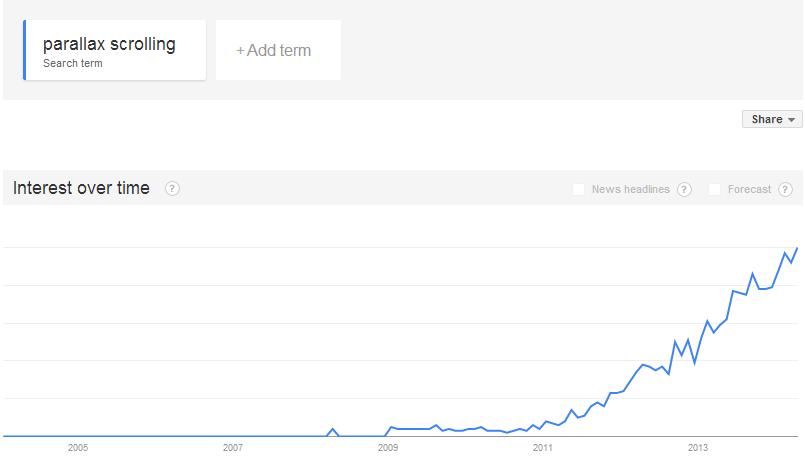
It would seem that Parallax Scrolling is also pretty trendy at the moment, and seemingly still on the rise - judging by Google trends, its popularity started to rise significantly in 2011, which was around the time Ian Coyle created the very first parallax website for Nike, "Nike Better World".
Also, Forbes features an article on the importance of this feature in 2014 web design trends, suggesting that this design feature is likely to become a 'standard design feature' by the end of the year.
Here's a selection of some of our favourite websites featuring Parallax Scrolling:
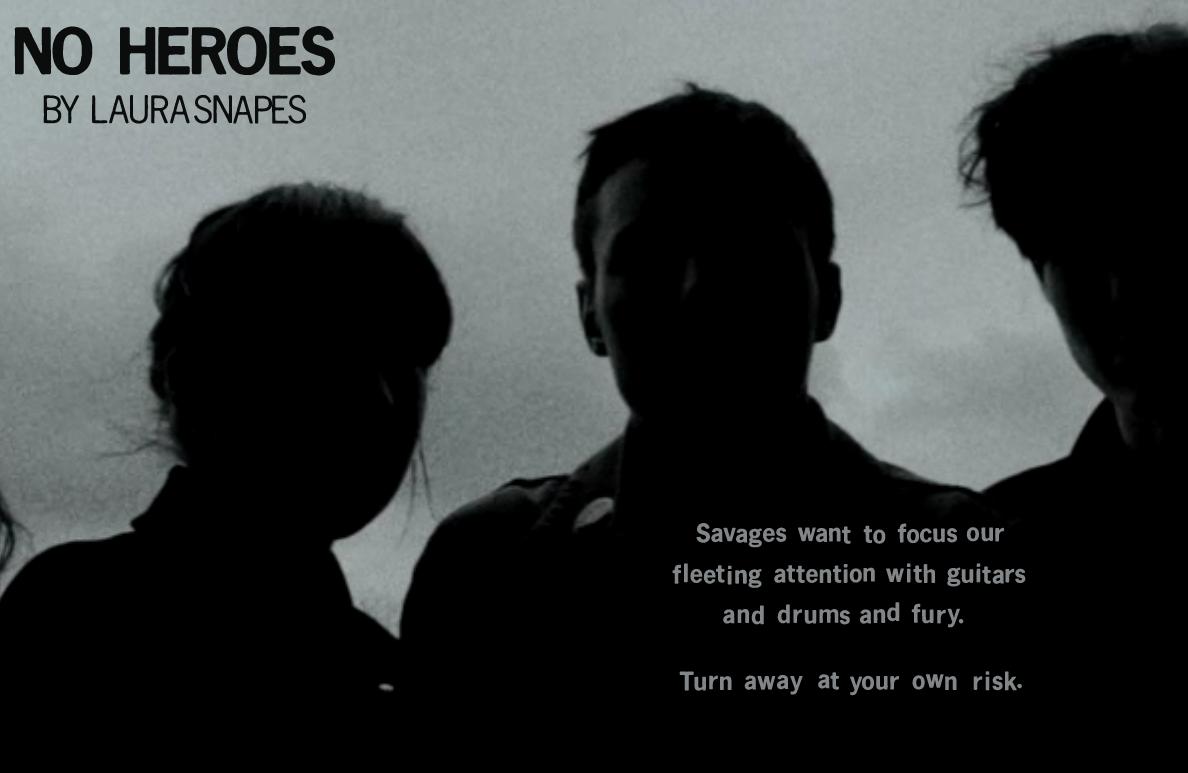
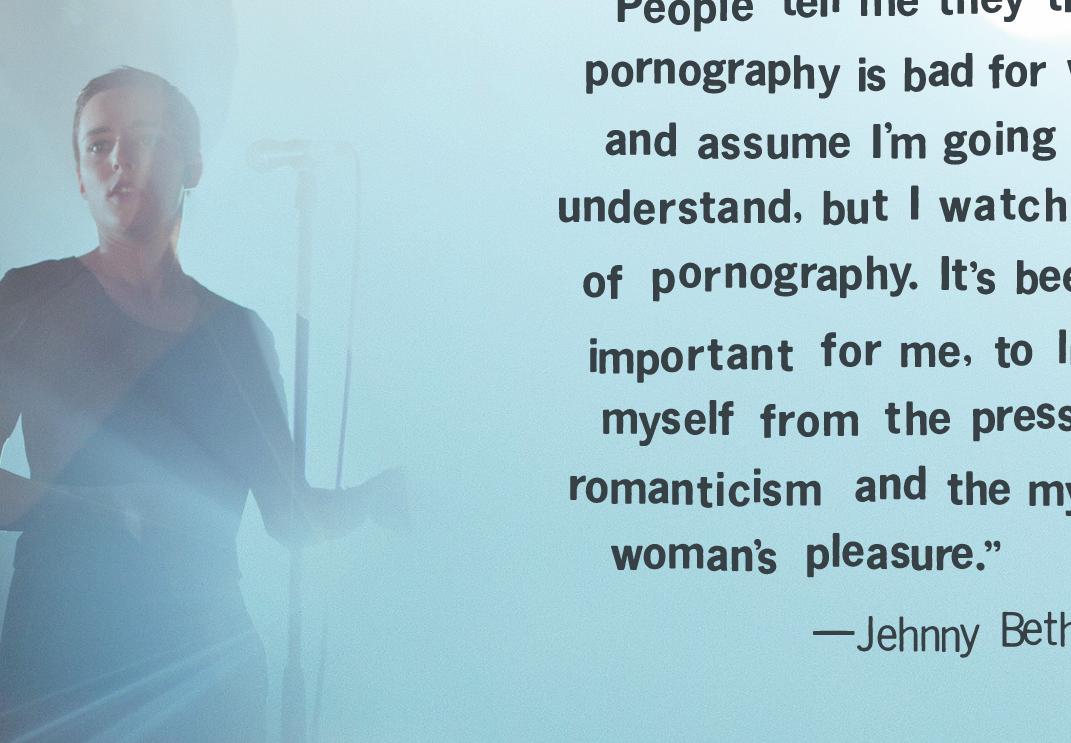
1. Pitchfork Cover Stories


By using a separate design for web design for their Cover Stories feature compared to their main site, Pitchfork creates a clever distinction between the two features.
As their main site is busy in comparison, the scrolling pages work well for more of the 'story-telling' vibe present here.
It may also encourage viewers to read the full article, as opposed to just skimming through, even if they're on a mobile.
As it scrolls, there is an opportunity for changing backgrounds and image, all part of an overall integrated flow.
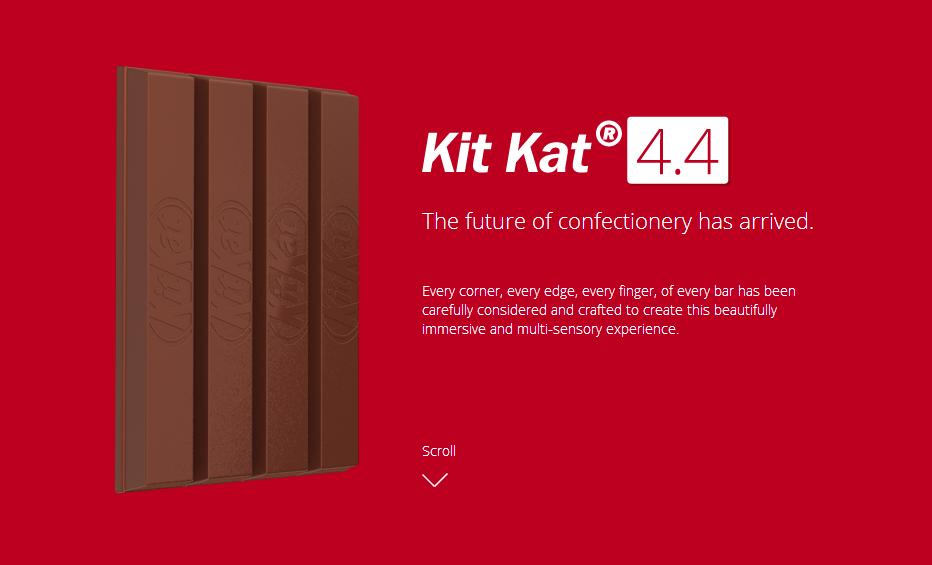
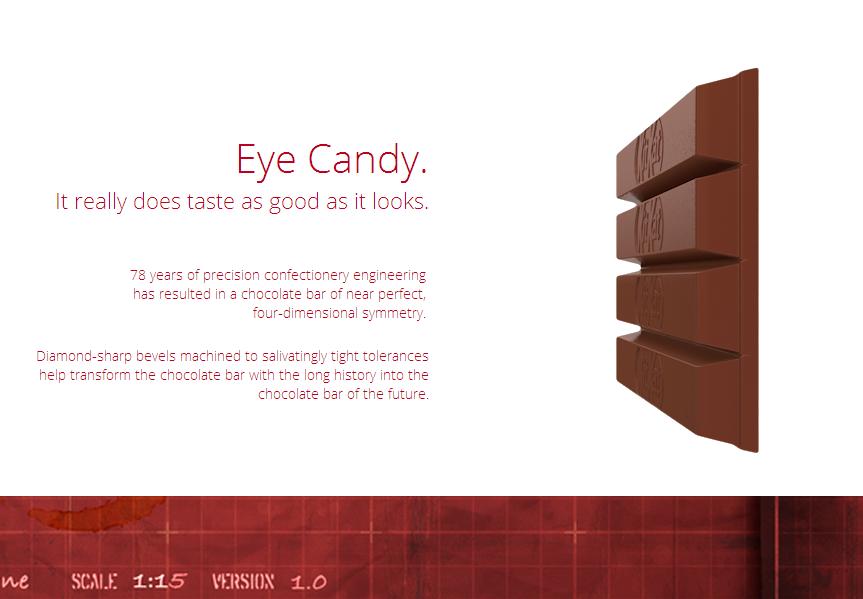
2. Kit Kat


Kit Kat uses bold but simple colours mixed with simple images that aid the message they want to convey.
There is no unnecessary clutter or text, and users are likely to engaged and entertained.
As Kit Kat's message is fairly simple, their simple parallax website fits.
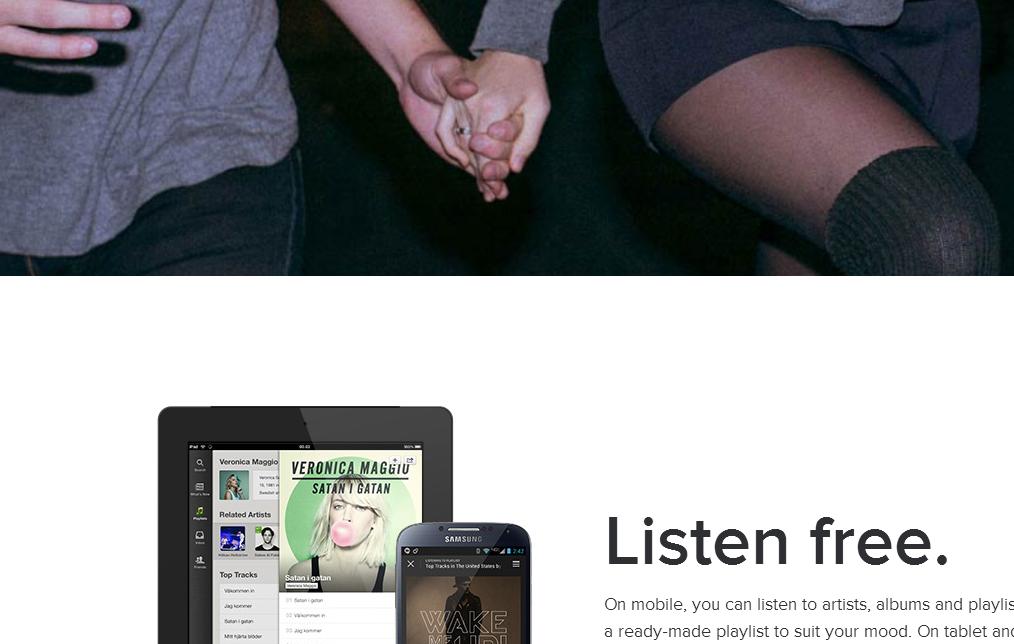
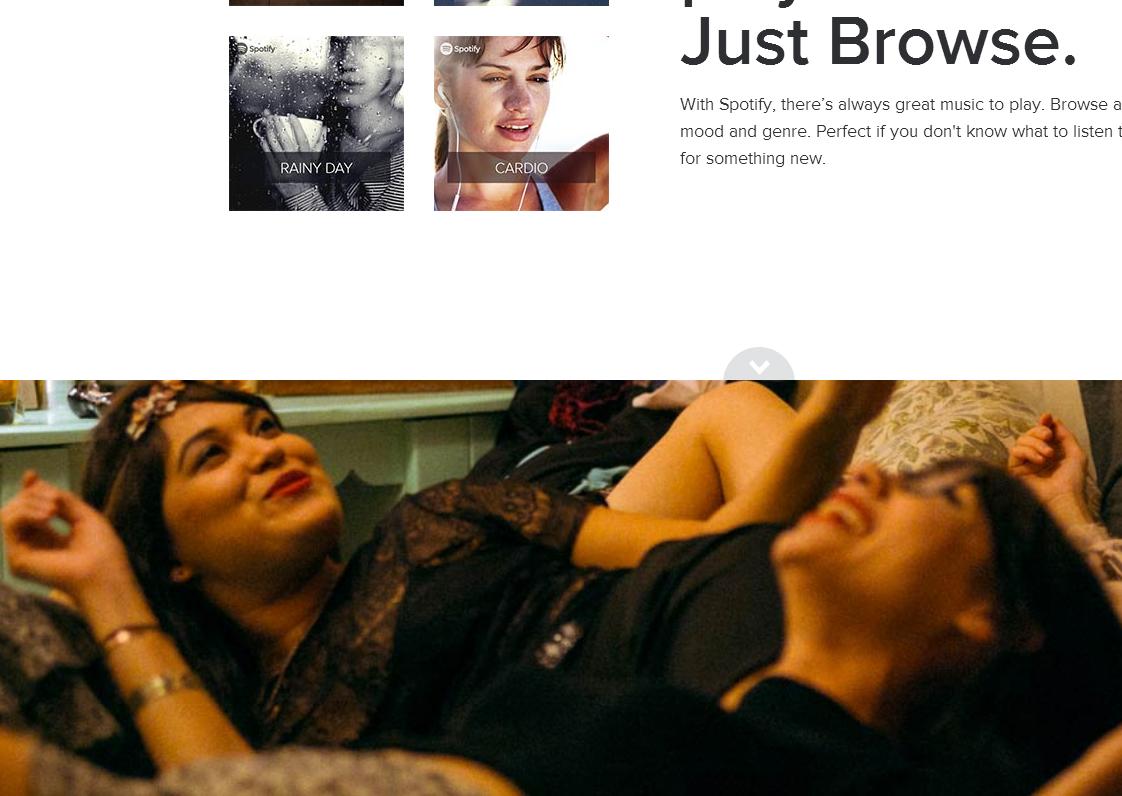
3. Spotify


Spotify's use of imagery on their website is as varied as the music they're offering and the audience they're catering to.
4. Fontwalk.de
Here's another really fun example.
Apologies to the people who don't speak German, however this is purely for design purposes.
There are plenty more examples online if you do not happen to agree - or you're just curious.


Parallax design & SEO:
By including the Parallax Scrolling feature many people worry there could be a problem when it comes to SEO. By researching into this further, there's lots of information out there that helps make this a lot easier.
Here is an in depth case study where iProspect explain all the implications or questions you may have between the two.
Other factors to consider:
Parallax design may be good for websites that are simple landing pages and for companies that have little interest in hardcore analytics.
What may prove problematic is if people read through the information a lot quicker (due to the scroll) or possibly locate the particular piece of information they want quicker, as the bounce rates may then appear higher.
Side note:
If you listen to this Moz Q & A then you will hear the mention of Flower Beauty.
This website may appear to showcase the mentioned design features, however it is not classified as a parallax scrolling website as it does not have layers.
Multi-page parallax pages and SEO architecture:
This is relatively easy to understand.
You start with an SEO web architecture and place the parallax scroll design effects on each SEO URL.
Moz's writer Carla Dawson has a good example with her own site. See here.
She says:
It did accomplish the movement of layers at different velocities however it did not accomplish the “illusion of depth” or the “telling of a story”. Although it does qualify as parallax scrolling, it does not use parallax scrolling as the trend is today.
And recommends:
Use parallax scrolling sparingly throughout the website instead of on every URL. Reduces loading time and makes the website more natural. It also will reduce design expenses and lets the website be a bit more flexible.
Further Reading on Parallax Web Design
If you are interested in further reading to the beginner steps of coding for Parallax, then this is a pretty good article to start with.
I hope you find this information useful!
If you have any questions, comments or further information, then please let us know.
Update (September 2019): The website Fontwalk.de appears no longer to be serviced, and the linked page at the Kit Kat website is no longer found. However, we have retained the original links in the interest of historical accuracy.