Welcome back to GWS's series on charity website design.
In our first post, we introduced the four basic functions of a charity website:
- Communicating with the public to encourage individual and new supporters;
- Communicating with corporate and large-scale grant funders to achieve long term partnerships;
- Conveying your expertise to professionals in your charity's field, and
- Evidencing your committment to engaging directly with your charity's target beneficiaries.
Today, we'll be covering how website design can achieve the first objective.
As well as being clear and focused with a one line explanation of what you do (your 'vision' and your 'mission' - crucial for any charity homepage) it’s important to be visually appealing; and enthusiastic about the potential of your charity to help.
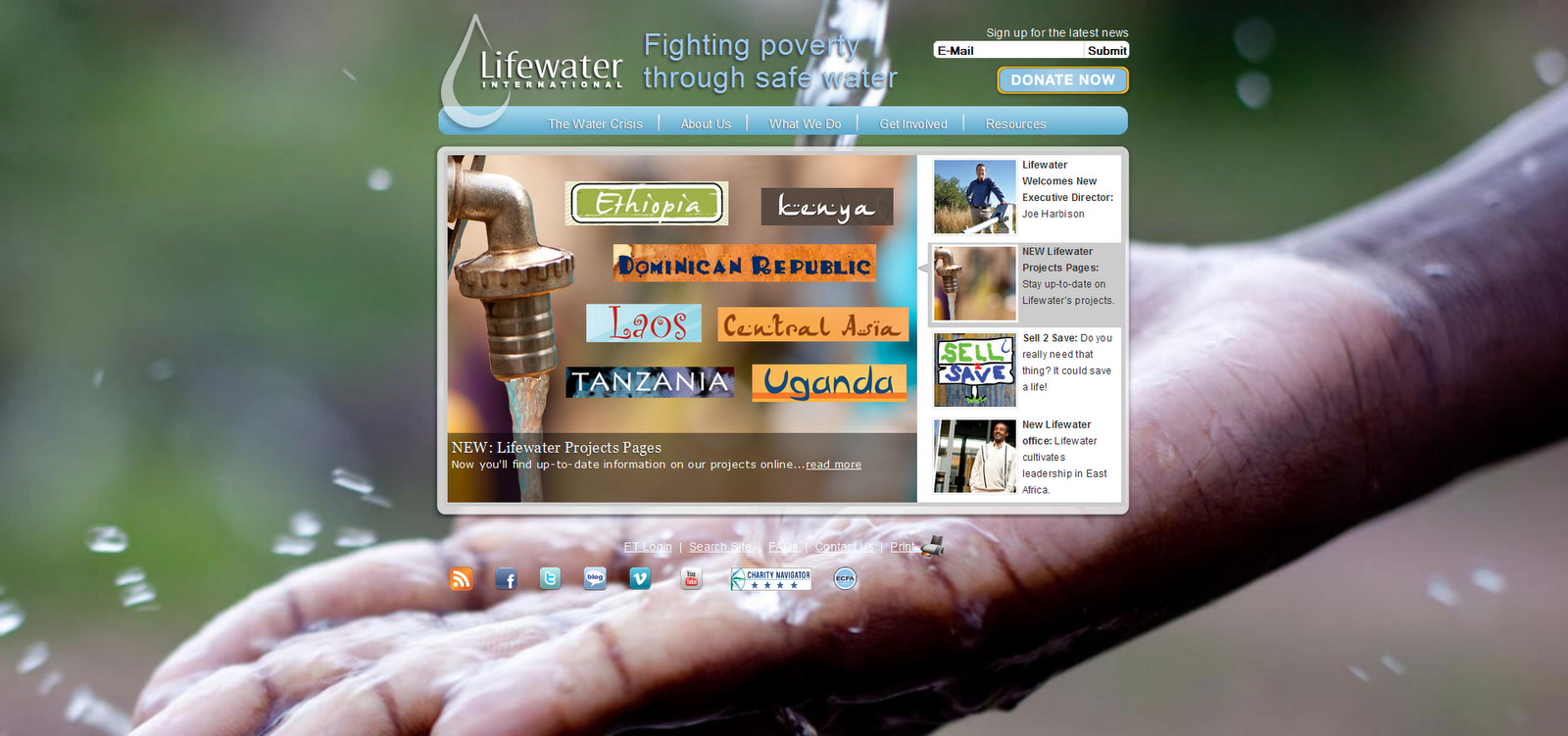
Lifewater.org is a wonderful example of how to inspire using one striking image:

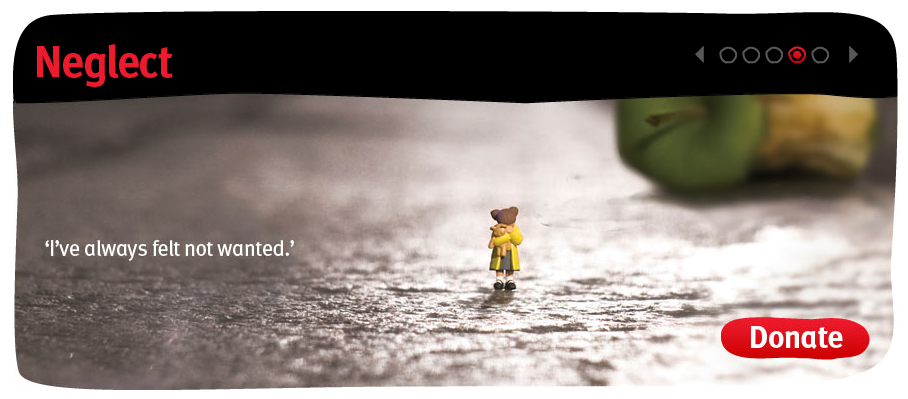
We also love Action for Children's fantastic Flash animations telling the stories of children they have helped; striking and evocative.

Read on for more great examples of how to achieve Objective 1 in charity web design.

Portraying your supporters in action at fundraising events is a well-established method for encouraging visitors to imagine themselves doing the same; as Brace has done on their homepage.
To engage the public in your cause and tell a story, link your charity with topical and recognisable ‘social currency’, meaning current events, and emotive or popular themes.
These themes can be as simple as the season (Christmas), or current affairs (hardship from the global recession).

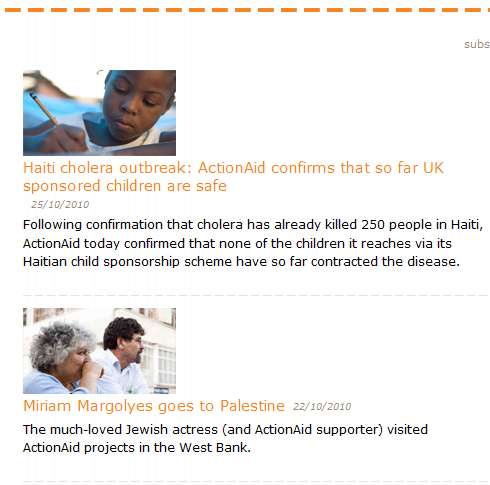
Action Aid’s homepage makes great use of all social currency; showcasing individual fundraisers, snippets about people ActionAid have helped, and celebrity involvement, with positive yet evocative images.

All these positive images motivate donations, by reminding visitors that you have concrete objectives and they can contribute.
Showcasing fundraising targets and specific focused campaigns is great for this too.
Summing up clearly achievable goals creates a sense of team spirit between you and your supporters, like Farm Africa's inspiring and impactful 'donation boxes'.

As above ('Donate now'), naming menu buttons with clear instructional verbs propel your visitors to take action.
Tree Aid’s site is a great example of how to make it easy for people to help you.
As with any e-commerce site, you want to make it as straightforward as possible for people to make a decision - and follow up on it instantly!

Tree Aid's marketing staff also showcase effective use of Twitter, and other social media networking - a priority for any charity.
(For more on this topic, check out Mashable's 5 Essential Tips for promoting your charity using social media.)
In our next post, we'll be exploring innovative and attractive ways by which charity websites can achieve the second objective: presenting a professional profile to potential funders and large scale sponsors through website design.
In the meantime, please do let us know your thoughts; there are hundreds of great charity websites out there, so let us know if we've missed one you think we should feature, by commenting on the blog, or Tweeting at us!
Continue on in our charity website design series with part 3, Attracting Funding Partners.